April 17, 2020 07:20 by
 Peter
PeterPop Up Control is a Visual Prompt Control provided in Silverlight. There are certain times when you need to really grab the user's attention. Maybe you need to display details about a critical error. Then you can just use this control. This visual prompt is designed to simulate a dialog box.
In our Sample Application we will just demonstrate how to use it.

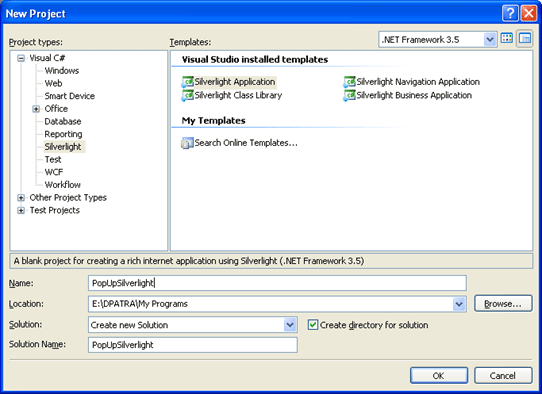
Create a Silverlight Project

Figure 1.1 Creating Silverlight Project
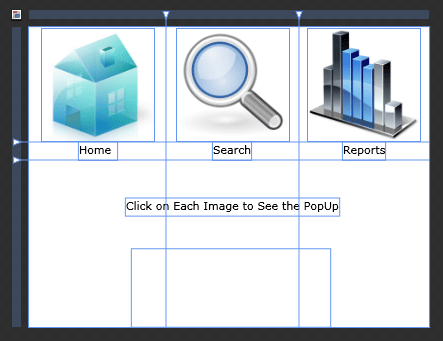
Designing the Application
Here is an idea, we will add three images (ImageControls) to our application and on theirs LeftMouseButtonDown Event we will display the PopUp. So I have taken the help of Blend 3 to design the application. It will have 3 Images as Home, Search and Reports. The following figure displays our application.

Figure 1.2 Designing our Application
Adding a PopUp Control
This is actually disturbing; you can't find the control in the toolbox. But if you start typing the control name it will satisfy you. So I have added some controls like Border, StackPanel and Displaying Text and Button to close the PupUp.
<Popup x:Name="myPopup" Margin="-34,0,-31,0" Grid.Row="2" Grid.Column="1" Height="78" VerticalAlignment="Bottom" > <Border CornerRadius="10" Background="Silver" BorderThickness="2" BorderBrush="Black">
<StackPanel Margin="10">
<TextBlock x:Name="PopUpText"/>
<Button x:Name="PopUpButton" Height="30" Width="90" Content="Close" Click="PopUpButton_Click" />
</StackPanel>
</Border>
</Popup>
PopUp Control has a unique property called IsOpen which returns a boolean value of either true or false. The default value is always false. With this concept in mind let's add some events and use this property to control the show of the PopUp.
Calling the PopUp Control
As we discussed earlier we can handle the display of the PopUp by using the property IsOpen. Now we will see how we have used in our sample application.
private void PopUpButton_Click(object sender, RoutedEventArgs e)
{
myPopup.IsOpen = false;
}
private void Home_MouseLeftButtonDown(object sender, MouseButtonEventArgs e)
{
PopUpText.Text = "You Clicked Home";
myPopup.IsOpen = true;
}
private void Search_MouseLeftButtonDown(object sender, MouseButtonEventArgs e)
{
PopUpText.Text = "You Clicked Search";
myPopup.IsOpen = true;
}
private void Reports_MouseLeftButtonDown(object sender, MouseButtonEventArgs e)
{
PopUpText.Text = "You Clicked Reports";
myPopup.IsOpen = true;
}
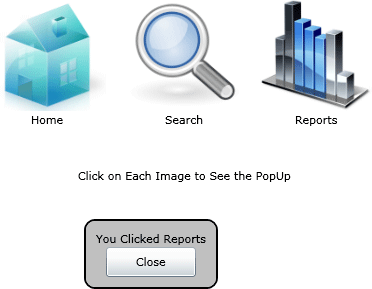
Running the Application
When you click different images you will be notified by the PopUp Control.
image3.gif
Figure 1.3 PopUp is displayed
That's it, we have successfully used the PopUp Control. Enjoy Coding.