
January 13, 2015 07:02 by
 Peter
PeterTextBox is the basic input control for getting into data into the Silverlight 6 Application. TextBox is especially use full whenever the user wants to enter some inputs into our Silverlight application. the following points describe the various ways that of using a TextBox management in your application.

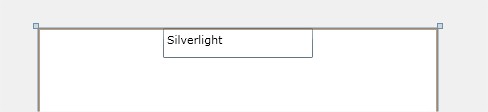
1. The fundamental way of using the TextBlock control is:

And the result looks like below:

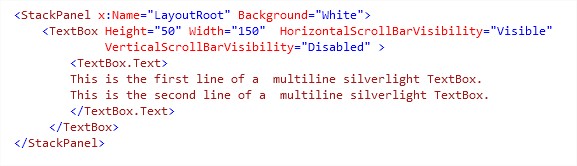
2. Next step, if you need to have a horizontal scrollbar in your TextBox, then the code looks as follows:

And here is the output:

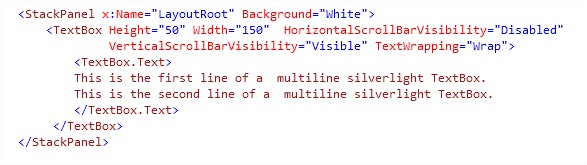
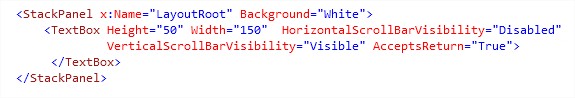
3. If you need to have a vertical scrollbar and wrap the text completely inside your TextBox, then this is the code that I used:

And this is the result of the code:

4. If you want to insert a Hardline break explicitly from the user into your TextBox, then the code looks as follows. We can do this in both XAML and C# code.
XAML Code:

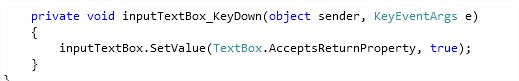
C# Code:

Apart from these there are several alternative properties that you simply will use with the TextBox control in Silverlight Application.