Using Silverlight and XAML, you can bind to a collection of data. Once that is done, you can then sort, filter, or group the data using a collection view. A collection view is similar to a layer on a binding source collection. It enables you to navigate and display the source collection based on queries to sort, filter, and group data, without having to change the underlying source collection itself. If a source collection implements the INotifyCollectionChanged interface, the changes raised by the CollectionChanged event are transmitted to the views. A single source collection can have multiple views associated with it.

I will show brief tutorial about sorting and grouping functionally through the PagedCollectionView class. Consider an example that demonstrates how to sort and group bound data in a collection using an
PagedCollectionView object.
Create a Silverlight application named CollectionsDemo.
Add the following markup to MainPage.xaml.
<UserControl xmlns:sdk="http://schemas.microsoft.com/winfx/2006/xaml/presentation/sdk"
x:Class="CollectionsDemo.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:scm="clr-namespace:System.ComponentModel;assembly=System.Windows"
xmlns:dat="clr-namespace:System.Windows.Data;assembly=System.Windows"
xmlns:local="clr-namespace:CollectionsDemo"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="400"
>
<Grid x:Name="LayoutRoot">
<sdk:DataGrid Name="dgridMovies" ItemsSource="{Binding}" >
<sdk:DataGrid.RowGroupHeaderStyles>
<Style TargetType="sdk:DataGridRowGroupHeader">
<Setter Property="PropertyNameVisibility" Value="Collapsed" />
<Setter Property="Background" Value="PaleGreen"/>
<Setter Property="SublevelIndent" Value="25" />
</Style>
</sdk:DataGrid.RowGroupHeaderStyles>
</sdk:DataGrid>
</Grid>
</UserControl>
The above markup creates a DataGrid and sets its ItemsSource property. The markup also sets style for the DataGrid rows.
Add the following code to MainPage.xaml.cs to create the Movies and Movie classes:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using System.Collections.ObjectModel;
using System.Windows.Data;
using System.ComponentModel;
namespace CollectionsDemo
{
public partial class MainPage : UserControl
{
public MainPage()
{
Movies movies = new Movies();
InitializeComponent();
// For sorting
PagedCollectionView pg = new PagedCollectionView(movies);
pg.SortDescriptions.Add(new SortDescription("Title", ListSortDirection.Ascending));
dgridMovies.DataContext = pg;
// For grouping
pg.GroupDescriptions.Add(new PropertyGroupDescription("Year"));
dgridMovies.DataContext = pg;
}
}
// Represents a collection of movies
public class Movies : ObservableCollection<Movie>
{
public Movies()
: base()
{
Add(new Movie() { Title = "Sherlock Holmes - Game of Shadows", Year = "2011" });
Add(new Movie() { Title = "ParaNormal Activity", Year = "2010" });
Add(new Movie() { Title = "Michael Clayton", Year = "2010" });
Add(new Movie() { Title = "A Separation", Year = "2011" });
Add(new Movie() { Title = "Lost", Year = "2009" });
}
}
// Represents a Movie entity having two properties, Title and Year
public class Movie
{
public string Title { get; set; }
public string Year { get; set; }
}
}
You will first create a PropertyGroupDescription object and pass the name of the property based on which sorting or grouping will take place. Then, add the PropertyGroupDescription to the SortDescriptions or GroupDescriptions collection of PagedCollectionView depending on which operation is to be performed.
These actions are done using the above code.
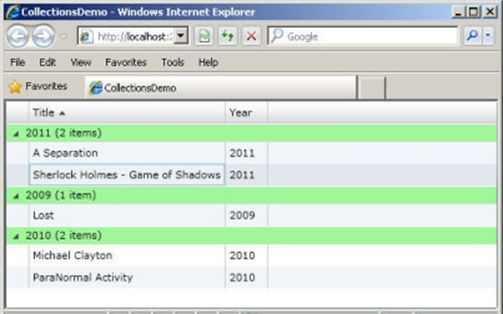
On executing, the output will be similar to Figure below. As you can see, the movie details are grouped by year and sorted according to title.