
August 1, 2024 09:20 by
 Peter
PeterWeb designers and developers can push the limits of web application development with Silverlight, an online technology. The web languages HTML and JavaScript are used in the integration of desktop applications' sophisticated user interfaces. Using Silverlight makes it easier to create online apps with visually striking effects and high-fidelity multimedia content.

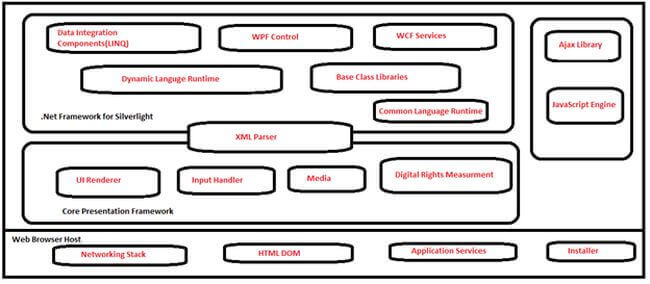
Architecture of Silverlight

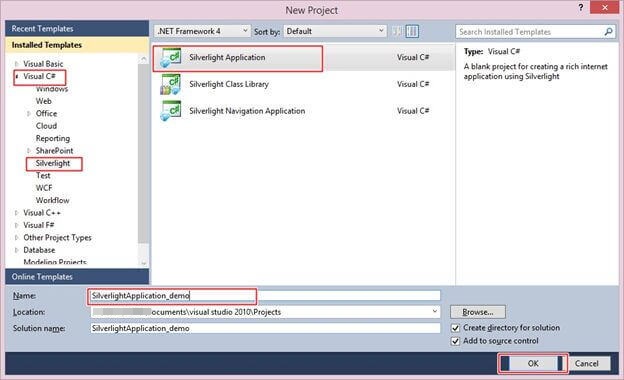
We will make a simple Silverlight application in Visual Studio 10. Open Visual Studio 10. Create a New Project by pressing Ctrl + Shift + N, under C# go to Silverlight and choose Silverlight application. Name it Silverlight_demo.

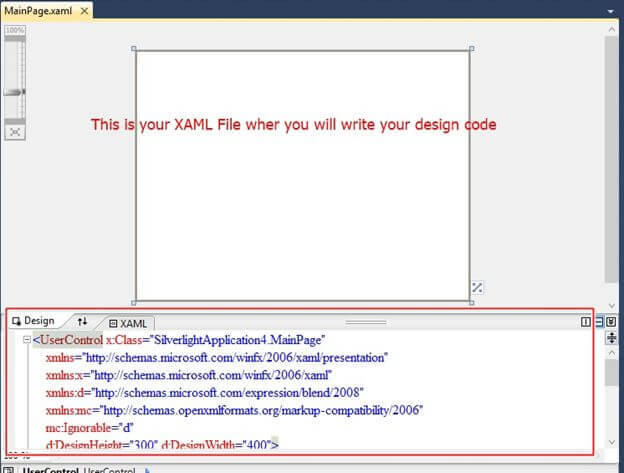
This is your main page.XAML page where you will write your design code. It is very similar to a default .aspx page where we write design code in ASP.NET.

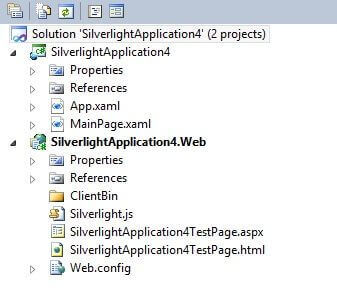
These are the main default files that exist when you create a new project.

This is your mainpage.xaml page code.
<UserControl x:Class="SilverlightApplication4.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
d:DesignHeight="300"
d:DesignWidth="400">
<Grid x:Name="LayoutRoot" Background="White">
<TextBox Height="60"
HorizontalAlignment="Left"
Margin="28,104,0,0"
Name="textBox1"
Text="Welcome here for getting Silverlight"
VerticalAlignment="Top"
Width="343"
FontWeight="Bold"
Background="#FF89FF89"
Foreground="#FF1847D1"
Padding="12"
FontSize="15" />
</Grid>
</UserControl>
The design will look like the following.

Now open your MainPage.Xaml.cs page to make some server-side code for your textbook. Add your code after the InitializeComponent() in the constructor.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
namespace SilverlightApplication4
{
public partial class MainPage : UserControl
{
public MainPage()
{
// Default constructor
InitializeComponent();
// Add our textblock code here:
TextBlock txtBlock = new TextBlock()
{
Name = "textBox1",
Text = "Welcome here for Getting Silverlight",
Foreground = new SolidColorBrush(Colors.Blue),
};
// Add the text block to the visual tree
this.Children.Add(txtBlock); // Assuming you want it on the MainPage
}
}
}
By pressing F5 you will get your output something like the following.

Conclusion
In this article, we learned about the introduction To Silverlight in ASP.Net with examples.