In this article let us see the distinctive methods for utilizing the property Clickmode for a Button Control in a Silverlight application. Of course, open the visual studio and select the Silverlight 5 project.

First let us drag 3 different Button and TextBlock controls to Stack Panel as shown below into MainPage.xaml. Here I utilized a property called "ClickMode" for all the three button controls, But the value assigned to it is diverse.
For the first button I allocated the quality Hover to the ClickMode property, It implies that the click event handler happens at whatever point the mouse is floated onto this button.
For the second button, I allocated the quality Press to the ClickMode property, It implies that the click occasion handler happens at whatever point the mouse is clicked on this catch. For the third button I assigned the value Release to the ClickMode property, It implies that the click event handler happens at whatever point the mouse is discharged from this button.
<Button x:Name="btn1" Margin ="5" HorizontalAlignment="Left"
Foreground="Black" Width="320" Click="OnClick1"
Content="On Mouse Hover this text will appear below" ClickMode="Hover" />
<TextBlock x:Name="text1" Margin ="0,8,0,0" />
<Button x:Name="btn2" Margin ="5,5,5,5" HorizontalAlignment="Left"
Foreground="Black" Width="320" Click="OnClick2"
Content="On Button Press this text will appear below" ClickMode="Press" />
<TextBlock x:Name="text2" Margin="0,8,0,0" />
<Button x:Name="btn3" Margin ="5,5,5,5" HorizontalAlignment="Left"
Click="OnClick3" Width="320" Content="On Button Release this text will appear below" ClickMode="Release"/>
<TextBlock x:Name="text3" Margin ="0,8,0,0" />
Now i am writing the code for button click events in the MainPage.xaml.cs
public MainPage()
{
InitializeComponent();
}
void OnClick1(object sender, RoutedEventArgs e)
{
btn1.Foreground = new SolidColorBrush(Colors.Blue);
text1.Text = "On Mouse Hover this text will appear below.";
text2.Text = "";
text3.Text = "";
}
void OnClick2(object sender, RoutedEventArgs e)
{
btn2.Foreground = new SolidColorBrush(Colors.Green);
text1.Text = "";
text2.Text = "On Button Press this text will appear below.";
text3.Text = "";
}
void OnClick3(object sender, RoutedEventArgs e)
{
btn1.Foreground = new SolidColorBrush(Colors.Green);
btn2.Foreground = new SolidColorBrush(Colors.Blue);
text1.Text = "";
text2.Text = "";
text3.Text = "On Button Release this text will appear below.";
}
Just refresh it. And here is the output.
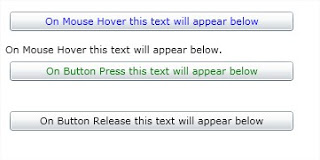
Output for the first Button looks like:

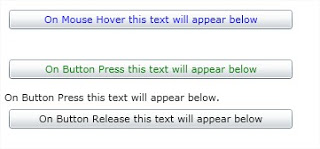
Output for the second Button looks like:

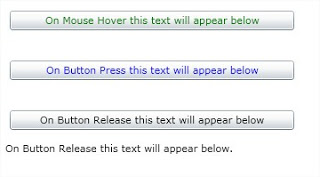
Output for the third Button looks like:

HostForLIFE.eu Silverlight 5 Hosting
HostForLIFE.eu is European Windows Hosting Provider which focuses on Windows Platform only. We deliver on-demand hosting solutions including Shared hosting, Reseller Hosting, Cloud Hosting, Dedicated Servers, and IT as a Service for companies of all sizes. We have customers from around the globe, spread across every continent. We serve the hosting needs of the business and professional, government and nonprofit, entertainment and personal use market segments.
